안녕하세요 디발자 매니입니다. 이번 글에선 홈페이지를 제작, 블로그나 게시글 글을 쓸 때 자주 쓰는html 태그에 대해 소개하겠습니다.

제목 h1
제목 h2
제목 h3
제목 h4
제목 h5
제목 h6
내용 p
내용 span
내용 pre
<h1> 제목 h1</h1>
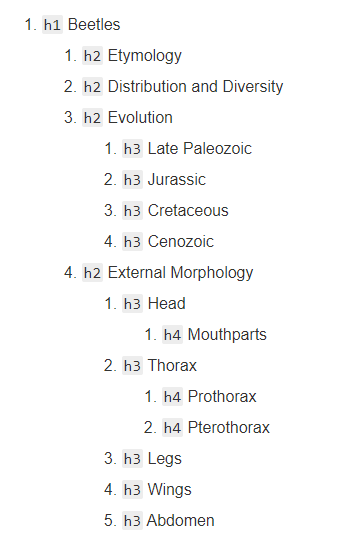
h1~h6 : 글의 제목 요소. 제목의 우선순위따라 1부터 6까지 순서대로 사용합니다.

h1은 보통 로고에 사용되며 한 페이지당 하나씩 사용됩니다. 폰트 크기는 css에서 조절할 수 있으므로 이렇게 쓰는것은 지양해야합니다. 순서에 맞게 작성하여 알맞는 콘텐츠 구조를 이뤄야 합니다.

(출처 : MDN 웹 문서)
p태그 : 보통 본문내용을 작성할 때 사용하며 티스토리 블로그에서도 단순히 엔터를 치면 p태그가 생성됩니다. 띄어쓰기를 여러번해도 1번만 작성됩니다. 블럭 요소로 크기를 가지는 요소입니다.
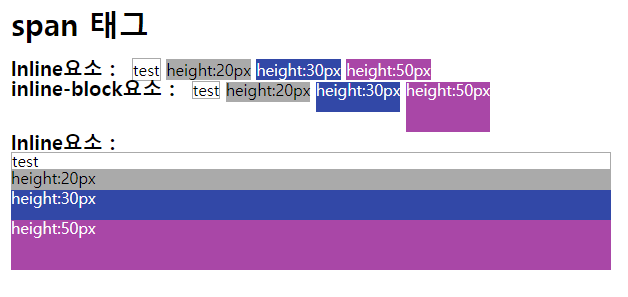
span태그 : p태그와 유사하게 내용이나 설명을 작성할 때 쓰입니다. 인라인 요소로 크기를 갖지 않는 요소입니다.
pre태그 : 안에 있는 내용이 그대로 작성됩니다. pre태그 안에 다른 태그를 쓰면, 그 태그는 태그로서의 기능이 아닌 '<pre>'라고 그대로 작성됩니다. p태그와는 달리 띄어쓰기를 여러번하면 여러면 작성됩니다.
Block요소와 inline요소

*이미지에 오타! 마지막 가로 끝까지 채워진 부분은 block 요소입니다
-block(고체) : 하나의 형태를 가질 수 있고, 홀로 사용시 자동 줄바꿈이 된다. 사이즈를 가질 수 있는 요소
-lnline(액체) : 형태(사이즈)를 가질 수 없다. 홀로 연속해서 사용시 옆으로 나열. css로 width, height 값을 지정해도 변하지 않는다.
-lnline-block : 크기를 갖는 인라인요소. css로 가로,세로 값은 지정이 가능하지만 옆으로 나열된다.
'공부 > Html & Css' 카테고리의 다른 글
| css기초, css 이론과 글자꾸미기 (0) | 2022.03.12 |
|---|---|
| html이론 3, 구문 b/strong 와 i/em의 차이 - 웹접근성 (0) | 2022.03.12 |
| html 이론2 (구조, 필수태그) ~매니의 퍼블리셔 만들기 프로젝트~ (0) | 2022.03.04 |
| Html 이론1 ~매니의 퍼블리셔 만들기 프로젝트~ (0) | 2022.03.04 |
| 1줄, 2줄이상 말줄임표 css 코드 (0) | 2021.12.16 |



댓글