매니의 퍼블리셔 만들기 프로젝트
part2 css편

Css란?
CSS (Cascading Style Sheets)는 웹페이지를 꾸미려고 작성하는 코드입니다. HTML와 같이 CSS는 실제로 프로그래밍 언어는 아닙니다. 마크업(markup) 언어 도 아닙니다. Style sheet 언어 입니다. HTML 문서에 있는 요소들에 선택적으로 스타일을 적용할 수 있다는 뜻입니다.
(출처 : mdn)
Css구성
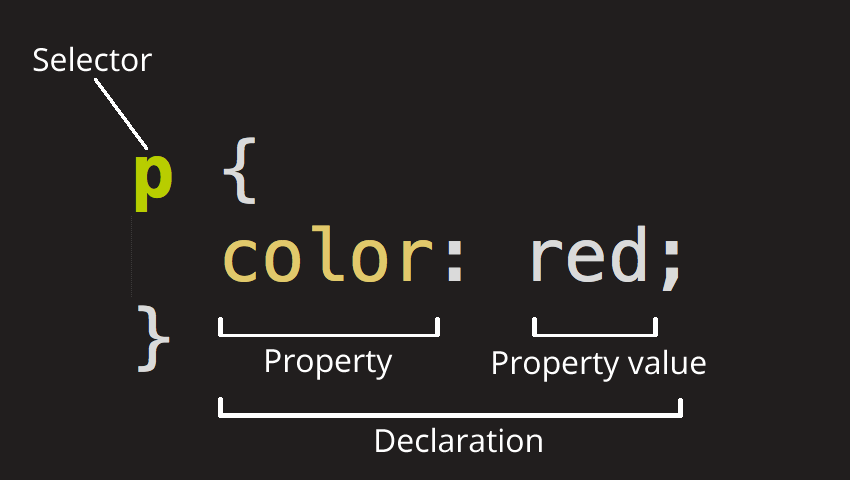
p {
color: red;
}
선택자(selecctor) : html에 있는 요소나 아이디, 클래시 이름
속성(property) : css에 정의되어 있는 속성. 어떤 부분을 변경할지 결정 (ex. 글자색)
속성값(property value) : 속성을 어떻게 변경할지 결정 (ex.빨간색)
출처 : 모질라css기초 - 한국판
CSS 기초 - Web 개발 학습하기 | MDN
CSS (Cascading Style Sheets)는 웹페이지를 꾸미려고 작성하는 코드입니다. CSS 기초 에서 여러분이 처음 시작하며 필요한 내용을 익히도록 도와드립니다. 저희는 다음과 같은 질문에 관한 답을 드리겠
developer.mozilla.org
css속성 - 글자
- color : 글자의 색상을 조절.
hex : 16진법 형태로 되어있는 #000000 ~ #ffffff > 12,34,56 번째가 같으면 #014, #faf형태로 사용 가능하다.
rgb : rgb표기법으로 나타낸다 0 ~ 255 a까지 있으면 투명도를 나타낸다.
색상값 : 기본으로 제공되는 색상값. red, blue등 기본 설정되어있는 색상값이다.
p{ color: #aaa;}
p{ color: rgb(0, 23, 255);}
p{ color: rgba(0, 23, 255,.2);}
p{ color: rad;}
- font-size : 글자의 크기를 조절하는 속성으로 단위는 px, em, rem, 등을 사용한다. 예전에는 px을 많이 사용했지만, 반응형이 나온 이후로 rem도 사용도가 늘고있다. 아직까지는 직관적인 px도 많이 사용되고 있다.
- font-weight : 폰트의 두께를 나타낸다. 폰트에 제공된 값만 적용된다. 뒤에 단위는 없으며 normal값은 보통 400이다.
- text-decoration : 글자에 밑줄 등의 효과가 제공된다.
- line-height : 행간을 조절하는 속성으로 한 문단 안에서는 공통적으로 적용된다
- font-style(사용x) : 이태릭체와 볼드체를 나타낼 수 있는데, 태그사용을 권장하면서 거의 사용하지 않게 되었다.
'공부 > Html & Css' 카테고리의 다른 글
| html이론 3, 구문 b/strong 와 i/em의 차이 - 웹접근성 (0) | 2022.03.12 |
|---|---|
| html 이론2 (구조, 필수태그) ~매니의 퍼블리셔 만들기 프로젝트~ (0) | 2022.03.04 |
| Html 이론1 ~매니의 퍼블리셔 만들기 프로젝트~ (0) | 2022.03.04 |
| 1줄, 2줄이상 말줄임표 css 코드 (0) | 2021.12.16 |
| html 태그 block , inline, inline-block (0) | 2020.09.03 |



댓글