안녕하세요 매니입니다. 이번 포스트에서는 블로그에 script와 css를 추가하여 효과가 생기는 방법에대해 설명하겠습니다. 네이버 블로그는 스크립트 추가 기능이 따로 없지만, 티스토리 블로그는 추가 기능이 있어 약간의 지식만 있다면 더욱 예쁘고 개성있는 블로그를 만들 수 있습니다.
움직이는 블로그 만들기 1탄입니다!
part.2은 여기서 확인해주세요
너무 과하게 쓰면 페이지가 로딩되는데 느려지지만 적당히 쓰면 이미지보다 용량이 작기 때문에 더 쾌적한 사이트를 만들 수 있을 것입니다.

Tip
(▲마우스를 올려보세요)
사용법

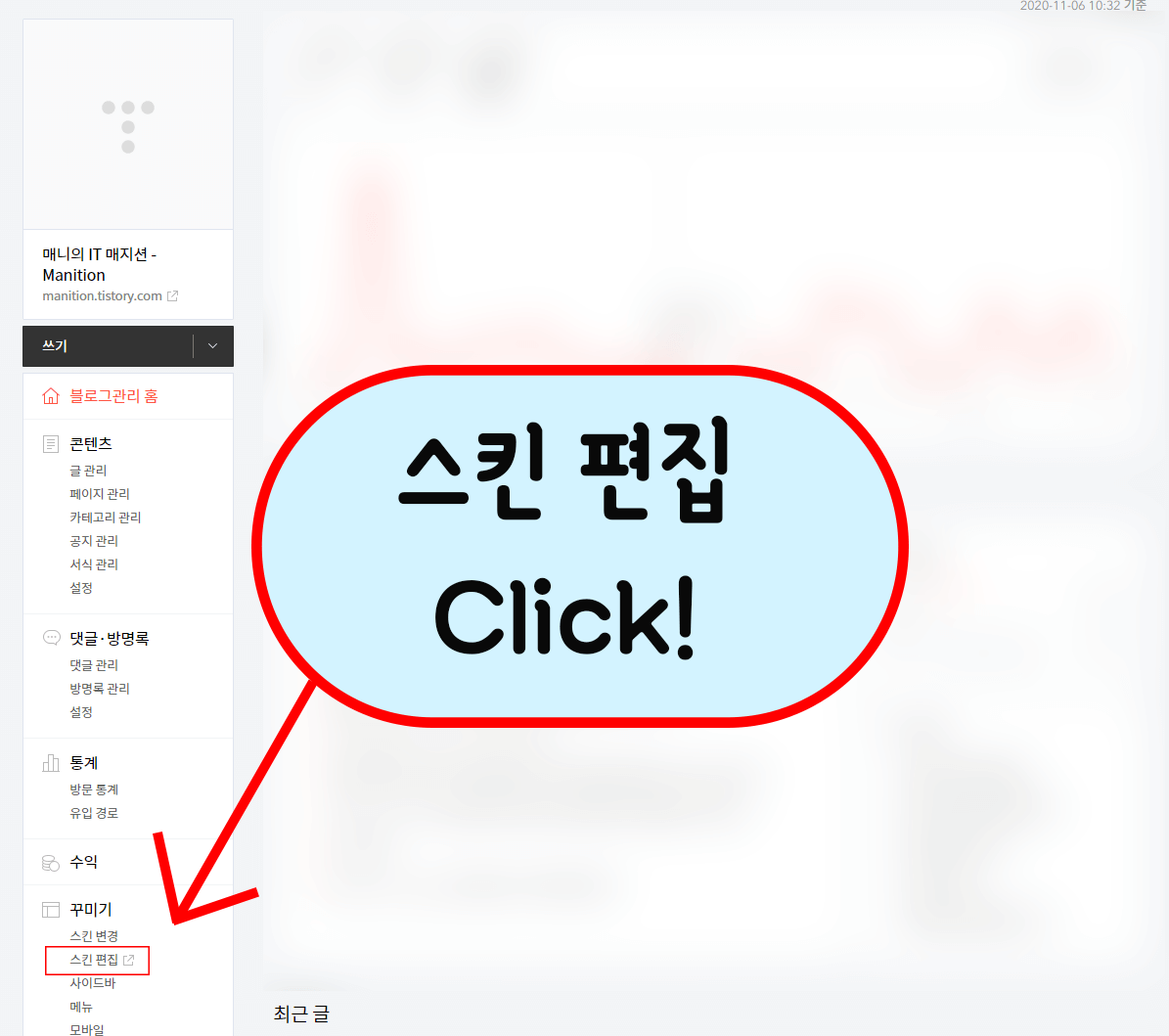
1. 먼저 블로그 설정 페이지에서 스킨 편집을 누릅니다.

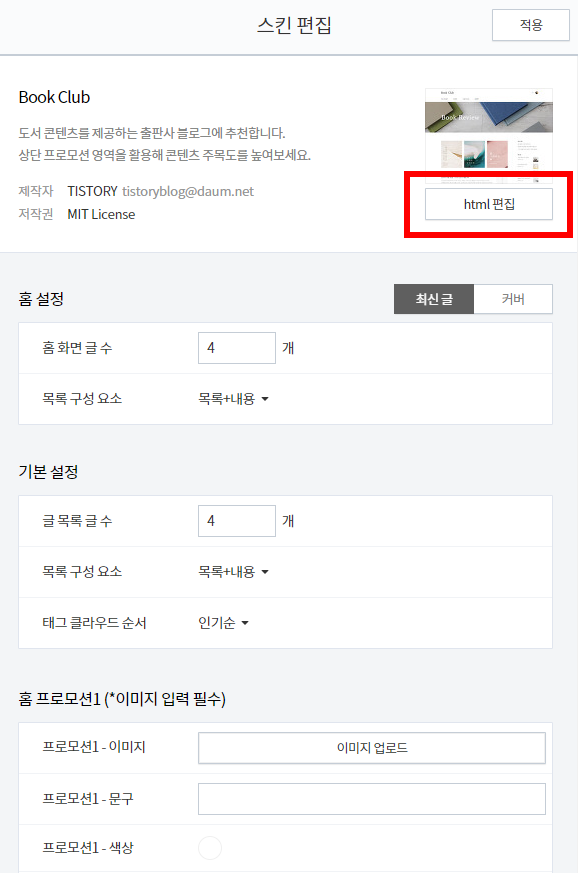
2. 스킨편집 오른쪽에 있는 html편집으로 들어갑니다.

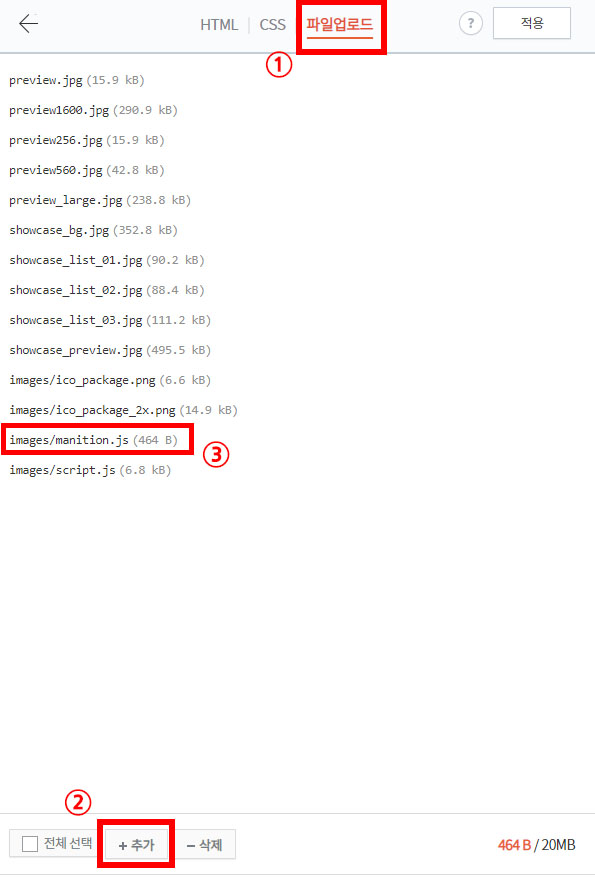
3. 상단 탭에서 파일업로드 > 하단 [+추가] 에서 올릴 파일을 선택합니다.
manition.js 파일을 추가했습니다.
* 잠깐 알아보기
js : javascript(자바스크립트) 파일로 움직임을 담당합니다. css를 변화하는 것도 js에서 가능합니다.
ex) - 마우스를 올릴 때 A기능
- 마우스를 벗어날 때 B기능
- 클릭할 때 C기능
css : 화면을 꾸미는 역할을 합니다.(마우스를 올리는 기능은 css만으로도 가능합니다.)
ex) - 글자색 지정, 폰트 크기 지정, 배경색 지정 등
- 마우스 올리면 특정 색으로 변경,
js, css 각자의 기능이 있기 때문에 편하신걸로 쓰면되고 전공자가 아니라면 그냥 이런 종류가 있구나 하는것만 알아두시면 됩니다.

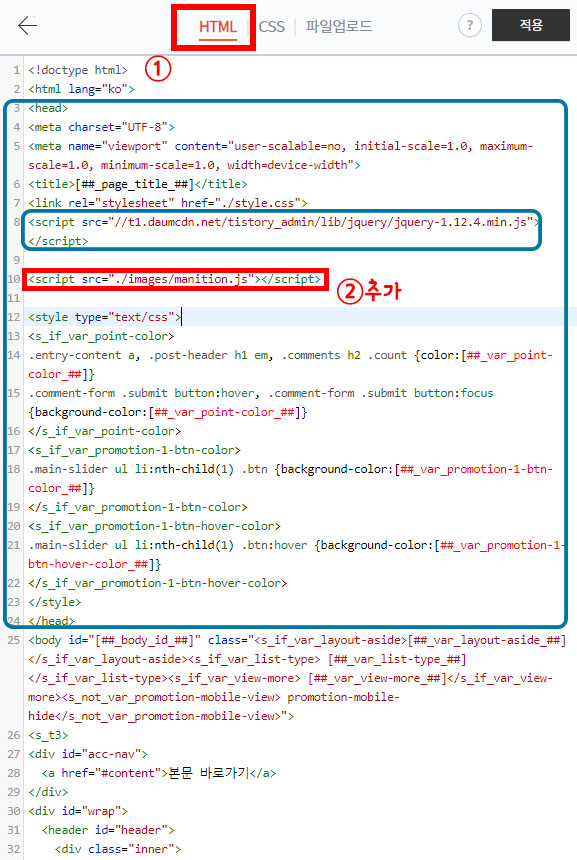
4. 상단 탭 HTML에 아래 항목을 추가합니다.
<script src="./images/manition.js"></script>
주의사항
파일 명이 다르다면 ./images/'파일명' 으로 바꿔서 작성합니다. 반드시 확장자까지 적어주셔야 합니다.
- 반드시 jquery-*.***.min.js 파일보다 아래에 있어야 합니다.
숫자는 버전에 따라 달라질 수 있습니다. jQuery라는 이름을 확인해주세요.
jquery(제이쿼리)를 사용하기 때문에 제이쿼리를 먼저 불러온 후 뒤에 있어야 적용이 됩니다.
제이쿼리가 아닌 자바스크립트로 쓰면 괜찮긴하지만 안전하게 뒤에다 붙여주시기 바랍니다.
- head 안에 작성해주세요.
body안에 작성해도 작동은 됩니다. 하지만 초심자라면 나중에 찾기 어려울 수 있으니 script가 있는 부분에 모아두면 편리합니다.
앞으로 블로그에 여러 기능들을 소개하고 소스를 공유하겠습니다.
많이 방문해주세요~
'정보 > 블로그Code' 카테고리의 다른 글
| [움직이는 블로그] 반짝이는 효과 만들기 - css (0) | 2020.11.18 |
|---|---|
| 움직이는 블로그 만들기 part.2 - css (3) | 2020.11.11 |
| [무료 호스팅] 무료 개인사이트 만들기 / 자캐사이트, 자캐커뮤 사이트 만들기 / 워드프레스 설치 (feat. 닷홈개정판) (4) | 2020.10.31 |



댓글