안녕하세요 매니입니다. 블로그를 쾌적하고 예쁘게 꾸미기 위한 코드입니다.
코드 사용법은 이 글 에서 확인하세요.
크리스마스가 다가오는데 크리스마스 분위기의 반짝이는 코드입니다.
반짝이는 효과 만들기
기본버전
.mani-sparkle{position:relative; width:100px; font-size:50px; font-weight: bold; margin:auto;}
.mani-sparkle:before{content:""; display:block; position:absolute; top:-15px; left:-20px;transform:rotate(-30deg);
border-top:30px solid rgb(255, 0, 64);
border-bottom:30px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle1 .5s infinite alternate
}
.mani-sparkle:after{content:""; display:block; position:absolute; top:-8px; left:-25px;transform:rotate(-80deg);
border-top:30px solid rgb(49, 211, 0);
border-bottom:30px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle2 .5s infinite alternate
}
@keyframes sparkle1{
from{border-top:30px solid rgb(49, 211, 0);}
49%{border-top:30px solid rgb(49, 211, 0);}
50%{border-top:30px solid rgb(255, 0, 64);}
to{border-top:30px solid rgb(255, 0, 64);}
}
@keyframes sparkle2{
from{border-top:30px solid rgb(255, 0, 64);}
49%{border-top:30px solid rgb(255, 0, 64);}
50%{border-top:30px solid rgb(49, 211, 0);}
to{border-top:30px solid rgb(49, 211, 0);}
}
Tip
(▲마우스를 올려보세요)
1. 색깔 바꾸기

rgb(0,0,0) 에서 원하는 색으로 변경할 수 있습니다.
만약 변경하면 모든 게시글에 동일하게 적용됩니다.
색을 투명하게 하고싶으면
rgb(0,0,0) > rgba(0,0,0,0.8)
이런식으로 rgba로 변경 후 마지막에 콤마를 찍고 투명도를 설정해줍니다.
투명도버전 (투명도 0.3-30%)
.mani-sparkle{position:relative; width:200px; font-size:50px; font-weight: bold; margin:auto;}
.mani-sparkle:before{content:""; display:block; position:absolute; top:-15px; left:-20px;transform:rotate(-30deg);
border-top:30px solid rgba(255, 0, 64,0.3);
border-bottom:30px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle1 .5s infinite alternate
}
.mani-sparkle:after{content:""; display:block; position:absolute; top:-8px; left:-25px;transform:rotate(-80deg);
border-top:30px solid rgba(49, 211, 0,0.3);
border-bottom:30px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle2 .5s infinite alternate
}
@keyframes sparkle1{
from{border-top:30px solid rgba(49, 211, 0,0.3);}
49%{border-top:30px solid rgba(49, 211, 0,0.3);}
50%{border-top:30px solid rgba(255, 0, 64,0.3);}
to{border-top:30px solid rgba(255, 0, 64,0.3);}
}
@keyframes sparkle2{
from{border-top:30px solid rgba(255, 0, 64,0.3);}
49%{border-top:30px solid rgba(255, 0, 64,0.3);}
50%{border-top:30px solid rgba(49, 211, 0,0.3);}
to{border-top:30px solid rgba(49, 211, 0,0.3);}
}
2. 속도 바꾸기

속도 약간 빠른버전(0.3s)
*너무 빠른 속도는 사용자에 어지러움을 일으킬 수 있으니 지양하시기 바랍니다.
.mani-sparkle{position:relative; width:200px; font-size:50px; font-weight: bold; margin:auto;}
.mani-sparkle:before{content:""; display:block; position:absolute; top:-15px; left:-20px;transform:rotate(-30deg);
border-top:30px solid rgb(255, 0, 64);
border-bottom:30px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle1 .3s infinite alternate
}
.mani-sparkle:after{content:""; display:block; position:absolute; top:-8px; left:-25px;transform:rotate(-80deg);
border-top:30px solid rgb(49, 211, 0);
border-bottom:30px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle2 .3s infinite alternate
}
@keyframes sparkle1{
from{border-top:30px solid rgb(49, 211, 0);}
49%{border-top:30px solid rgb(49, 211, 0);}
50%{border-top:30px solid rgb(255, 0, 64);}
to{border-top:30px solid rgb(255, 0, 64);}
}
@keyframes sparkle2{
from{border-top:30px solid rgb(255, 0, 64);}
49%{border-top:30px solid rgb(255, 0, 64);}
50%{border-top:30px solid rgb(49, 211, 0);}
to{border-top:30px solid rgb(49, 211, 0);}
}
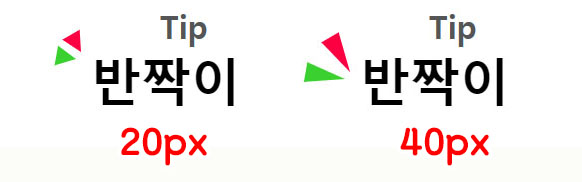
3. 크기 바꾸기

표시된 곳의 px로 크기를 변경합니다.

20px 버전
.mani-sparkle{position:relative; width:200px; font-size:50px; font-weight: bold; margin:auto;}
.mani-sparkle:before{content:""; display:block; position:absolute; top:-15px; left:-20px;transform:rotate(-30deg);
border-top:20px solid rgb(255, 0, 64);
border-bottom:20px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle1 .3s infinite alternate
}
.mani-sparkle:after{content:""; display:block; position:absolute; top:-8px; left:-25px;transform:rotate(-80deg);
border-top:20px solid rgb(49, 211, 0);
border-bottom:20px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle2 .3s infinite alternate
}
@keyframes sparkle1{
from{border-top:20px solid rgb(49, 211, 0);}
49%{border-top:20px solid rgb(49, 211, 0);}
50%{border-top:20px solid rgb(255, 0, 64);}
to{border-top:20px solid rgb(255, 0, 64);}
}
@keyframes sparkle2{
from{border-top:20px solid rgb(255, 0, 64);}
49%{border-top:20px solid rgb(255, 0, 64);}
50%{border-top:20px solid rgb(49, 211, 0);}
to{border-top:20px solid rgb(49, 211, 0);}
}
40px 버전
.mani-sparkle{position:relative; width:200px; font-size:50px; font-weight: bold; margin:auto;}
.mani-sparkle:before{content:""; display:block; position:absolute; top:-15px; left:-20px;transform:rotate(-30deg);
border-top:40px solid rgb(255, 0, 64);
border-bottom:40px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle1 .3s infinite alternate
}
.mani-sparkle:after{content:""; display:block; position:absolute; top:-8px; left:-25px;transform:rotate(-80deg);
border-top:40px solid rgb(49, 211, 0);
border-bottom:40px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
animation:sparkle2 .3s infinite alternate
}
@keyframes sparkle1{
from{border-top:40px solid rgb(49, 211, 0);}
49%{border-top:40px solid rgb(49, 211, 0);}
50%{border-top:40px solid rgb(255, 0, 64);}
to{border-top:40px solid rgb(255, 0, 64);}
}
@keyframes sparkle2{
from{border-top:40px solid rgb(255, 0, 64);}
49%{border-top:40px solid rgb(255, 0, 64);}
50%{border-top:40px solid rgb(49, 211, 0);}
to{border-top:40px solid rgb(49, 211, 0);}
}반응형
'정보 > 블로그Code' 카테고리의 다른 글
| 움직이는 블로그 만들기 part.2 - css (3) | 2020.11.11 |
|---|---|
| 움직이는 블로그 만들기 part.1 - js (1) | 2020.11.10 |
| [무료 호스팅] 무료 개인사이트 만들기 / 자캐사이트, 자캐커뮤 사이트 만들기 / 워드프레스 설치 (feat. 닷홈개정판) (4) | 2020.10.31 |



댓글