안녕하세요 매니입니다. 움직이는 블로그 만들기 2탄입니다!
part.1은 여기서 확인해주세요
코드 사용하는법 css
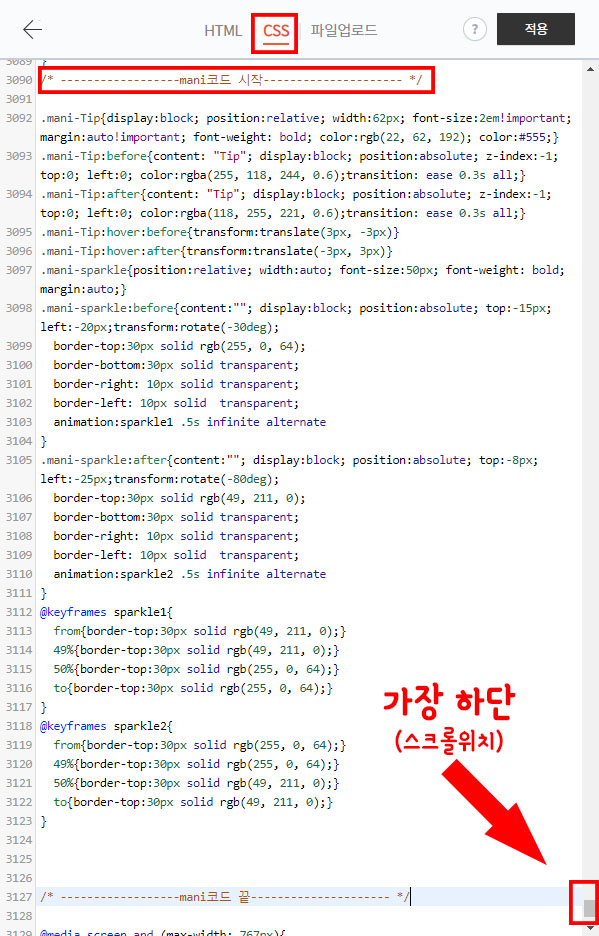
1. 코드를 css에 붙여넣는다.

코드는 각 기능을 설명하는 게시글에서 찾으실 수 있습니다.
Tip
- css는 /* */ 사이에 들어간 내용은 인식하지 않습니다. (주석처리)
/* ------------------mani코드 시작 ☆ --------------------- */
코드삽입 자리
/* ------------------mani코드 끝 ★ --------------------- */이렇게 표시해두고 다음번 추가할 때 Ctrl + F를 통해 찾으면 쉽게 찾을 수 있습니다. (특수문자로 검색 ☆)
- 코드는 가장 하단에 입력하세요.
기존에 있는 스킨 코드와 겹치면 뒤에 있는 코드가 적용됩니다.
원하는 코드가 적용될 수 있도록 코드를 뒤쪽에 작성합니다.
2. 게시글을 작성한다.
사용하기 전 게시글을 모두 작성합니다.
3. 효과를 사용할 곳을 정해 표시해둔다
Ctrl + F로 찾기 쉽도록 표시해둡니다.
반짝이 효과 여기에 써야지! ☆
☆로 검색하겠습니다.
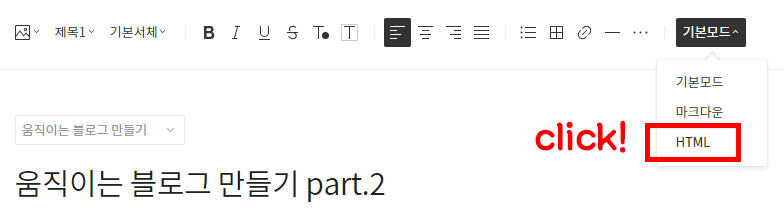
4. 게시글 입력 상단에 Html 모드로 변경한다.

5. Ctrl + F로 표시해둔 곳을 찾습니다.

6. 글 앞에 문구를 추가합니다.

글씨크기, 색, 정렬 등을 변경했으면 앞에 뭔가 적혀있을것입니다.
ex)
효과 미적용 : <p> 반짝이 효과 여기에 써야지! ☆ </p>
효과적용 : <p style="color:red; font-weight:bold"> 반짝이 효과 여기에 써야지! ☆ </p>
style은 무시하고 앞이나 뒤에
class=" mani-***** "
형태로 제공되는 문구를 추가합니다.
따옴표 안에 제대로 넣어야하며, 틀리면 색깔이 다르게 나오므로 바로 알 수 있습니다.
반짝이 효과라 이름을 sparkle로 하였고, 다른 효과와 겹치지 않도록 고유이름인 제 닉네임 mani를 붙였습니다.
이름은 변경하여도 되지만 css입력시에도 변경해야되고, 스킨의 이름과 겹칠경우 블로그 전체의 레이아웃이 깨질 수 있으니 유의하시기 바랍니다.
반짝이 효과 여기에 써야지! ☆ - class 추가 전
반짝이 효과 여기에 써야지! ☆ - class 추가 후

'정보 > 블로그Code' 카테고리의 다른 글
| [움직이는 블로그] 반짝이는 효과 만들기 - css (0) | 2020.11.18 |
|---|---|
| 움직이는 블로그 만들기 part.1 - js (1) | 2020.11.10 |
| [무료 호스팅] 무료 개인사이트 만들기 / 자캐사이트, 자캐커뮤 사이트 만들기 / 워드프레스 설치 (feat. 닷홈개정판) (4) | 2020.10.31 |



댓글